
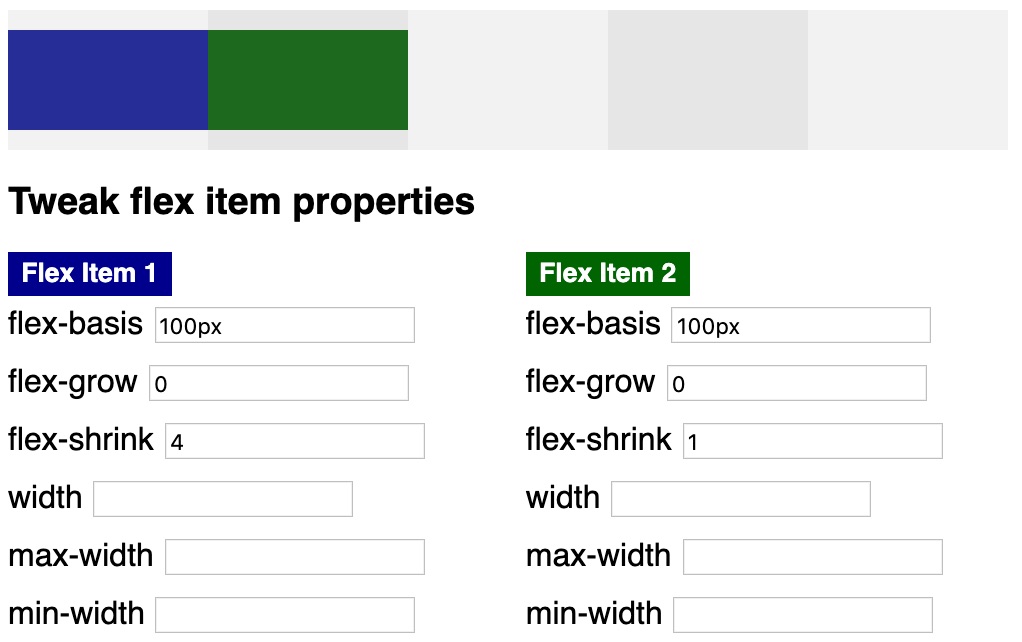
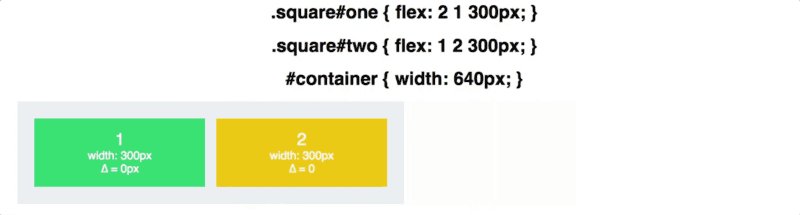
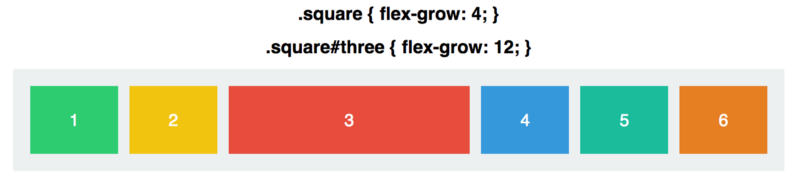
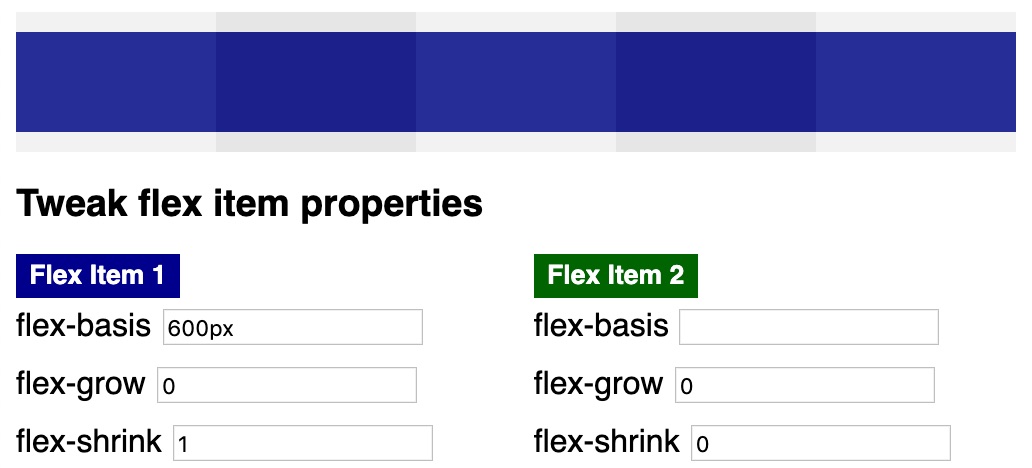
Flexbox-Flex Basis & Flex Grow. In a couple of my other posts, I talked… | by Ethan Jarrell | codeburst

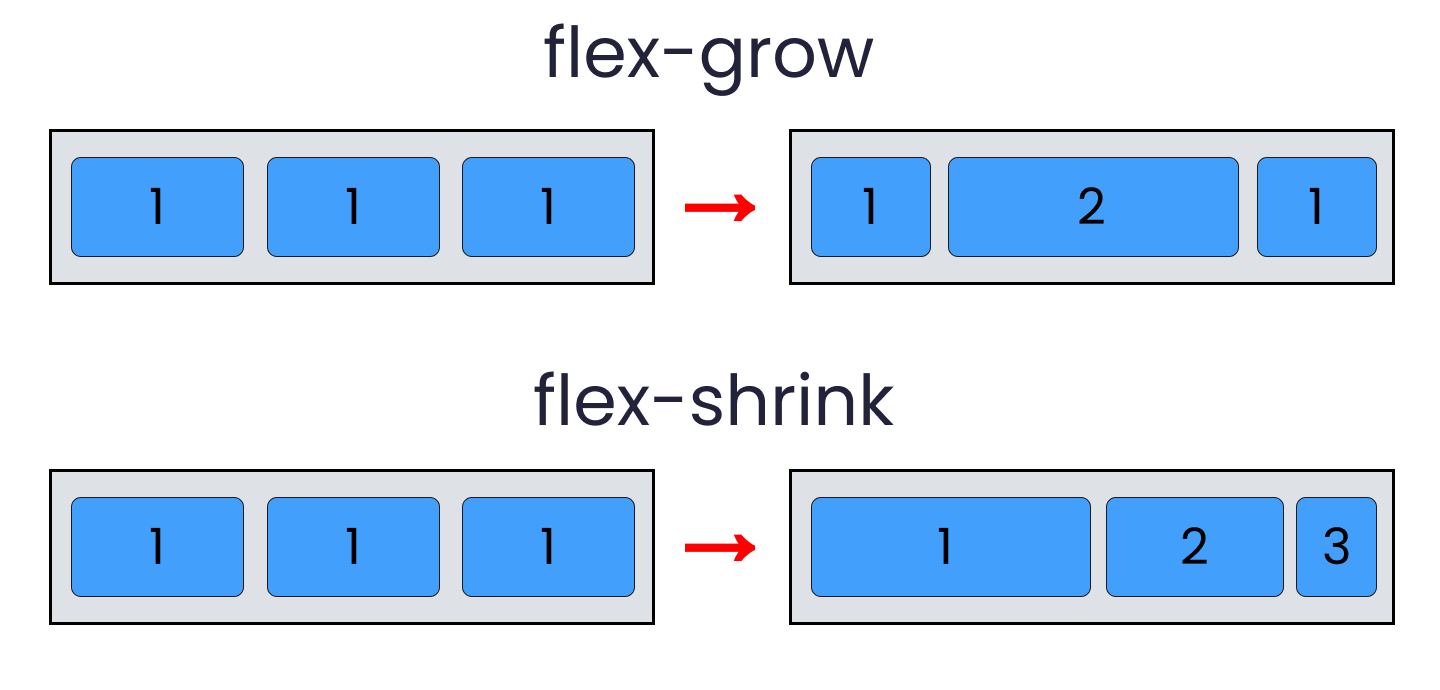
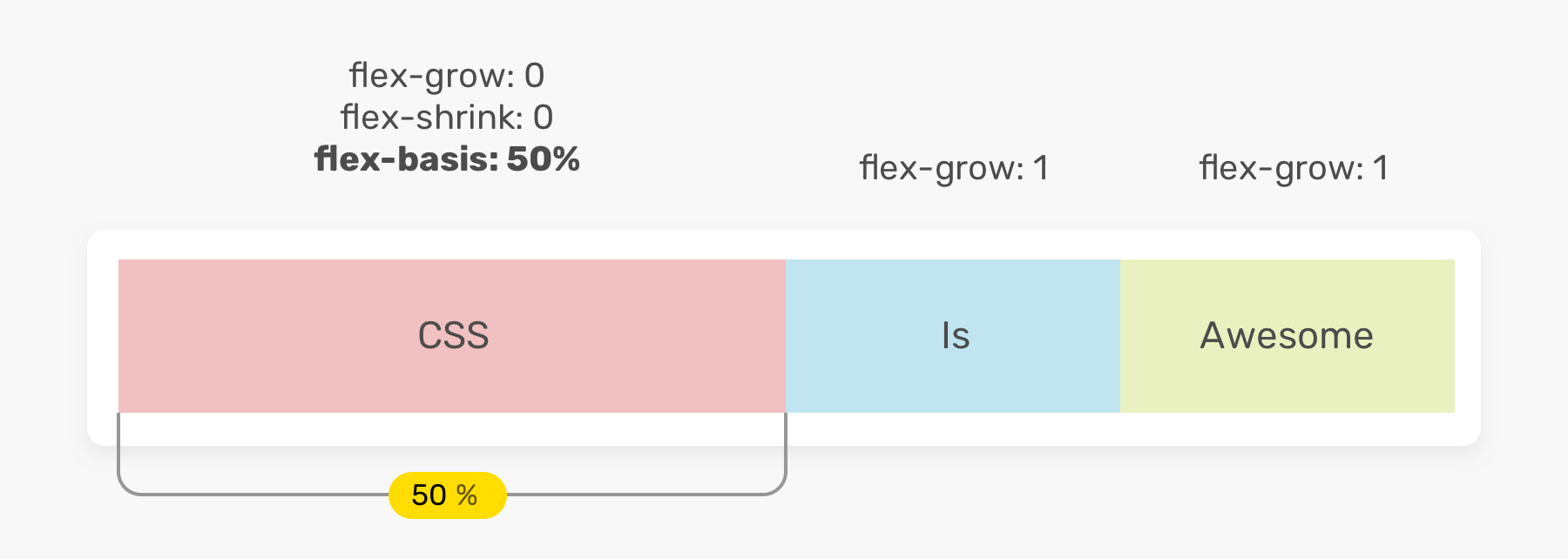
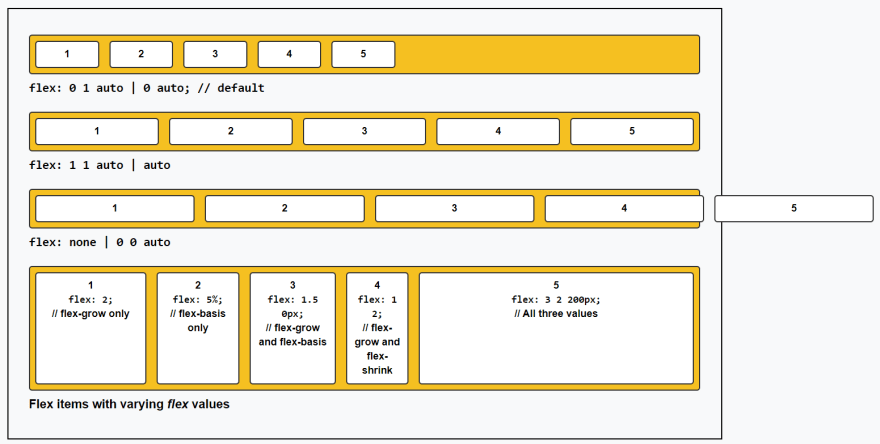
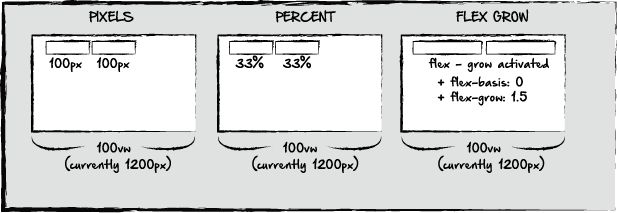
Samantha Ming on Twitter: "🚨 the last one on the right should be both unitless! 😓 flex-shrink and flex-grow are always unitless. Only flex-basis has a unit 👍" / Twitter

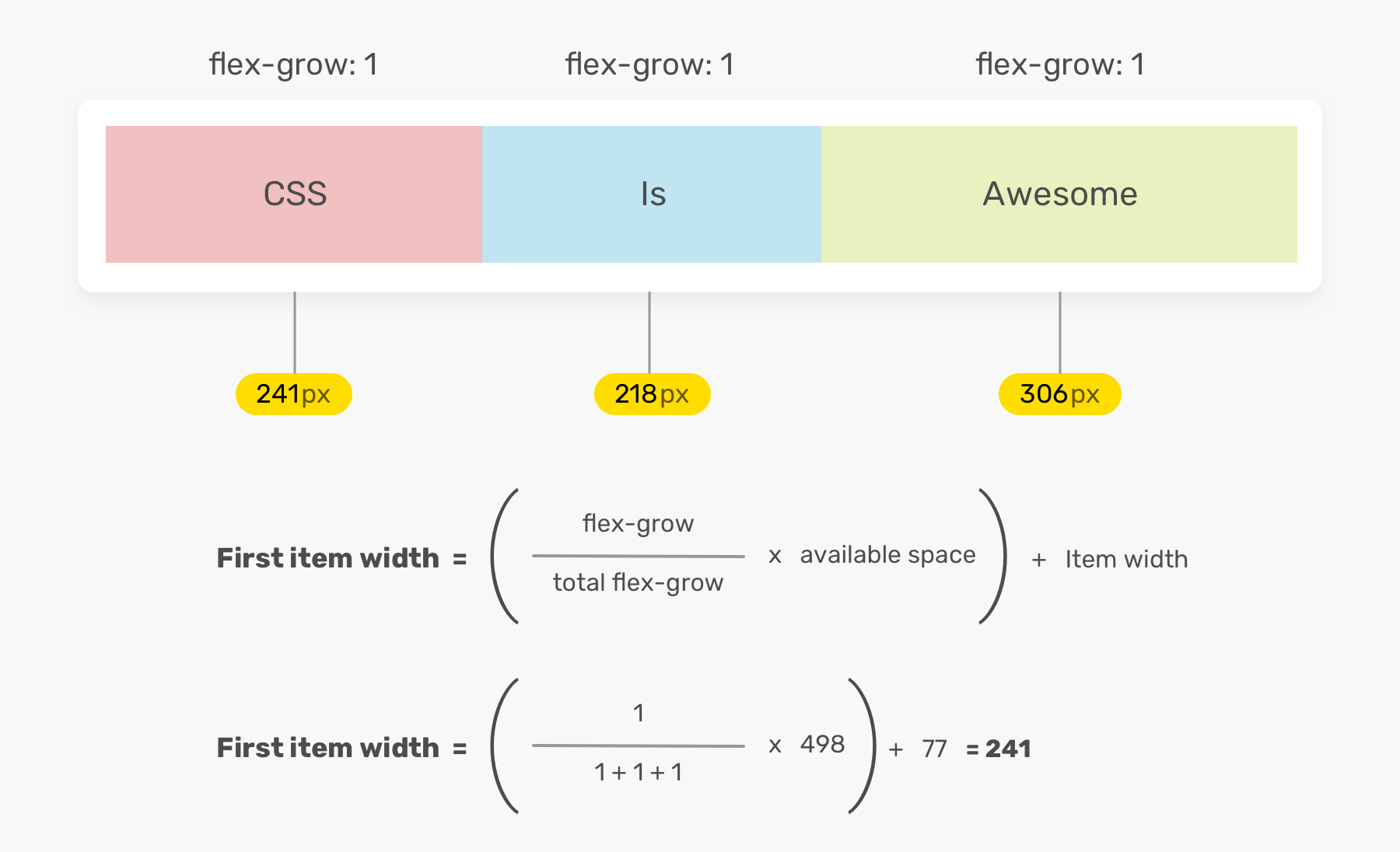
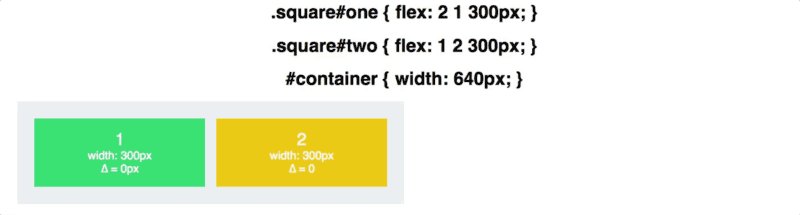
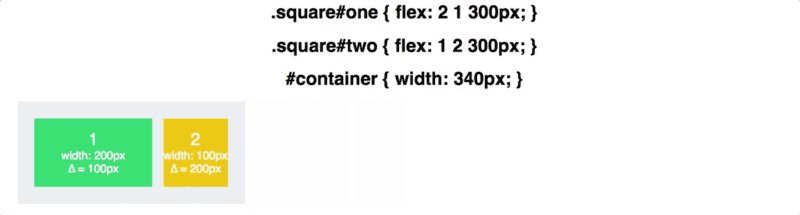
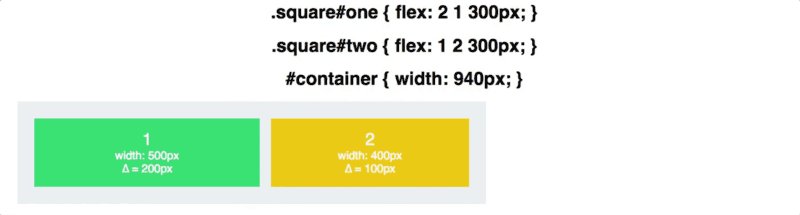
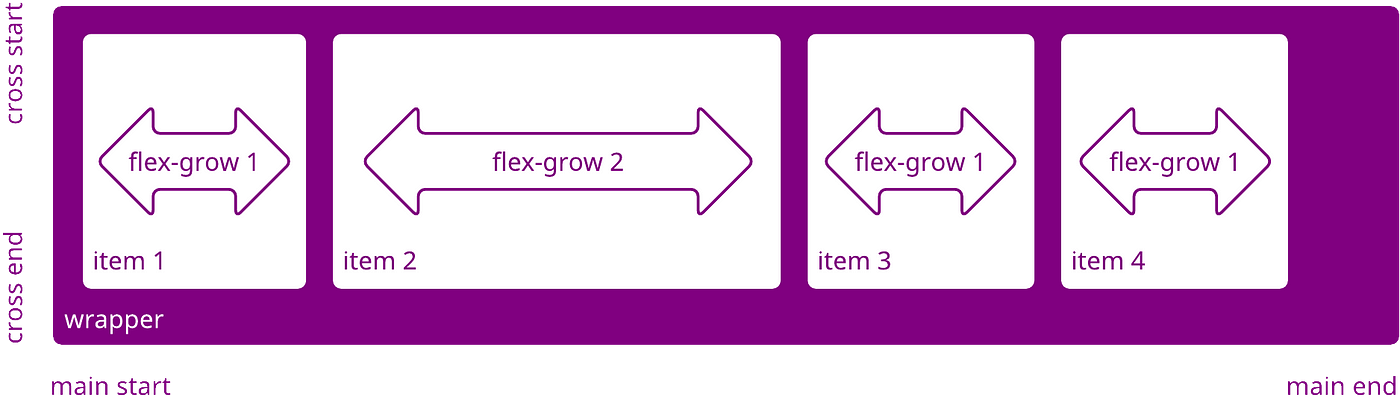
Master Flexbox Scaling by Understanding flex-grow, flex-shrink, and flex- basis – Sebastian Weber – Frontend developer who likes to learn by teaching

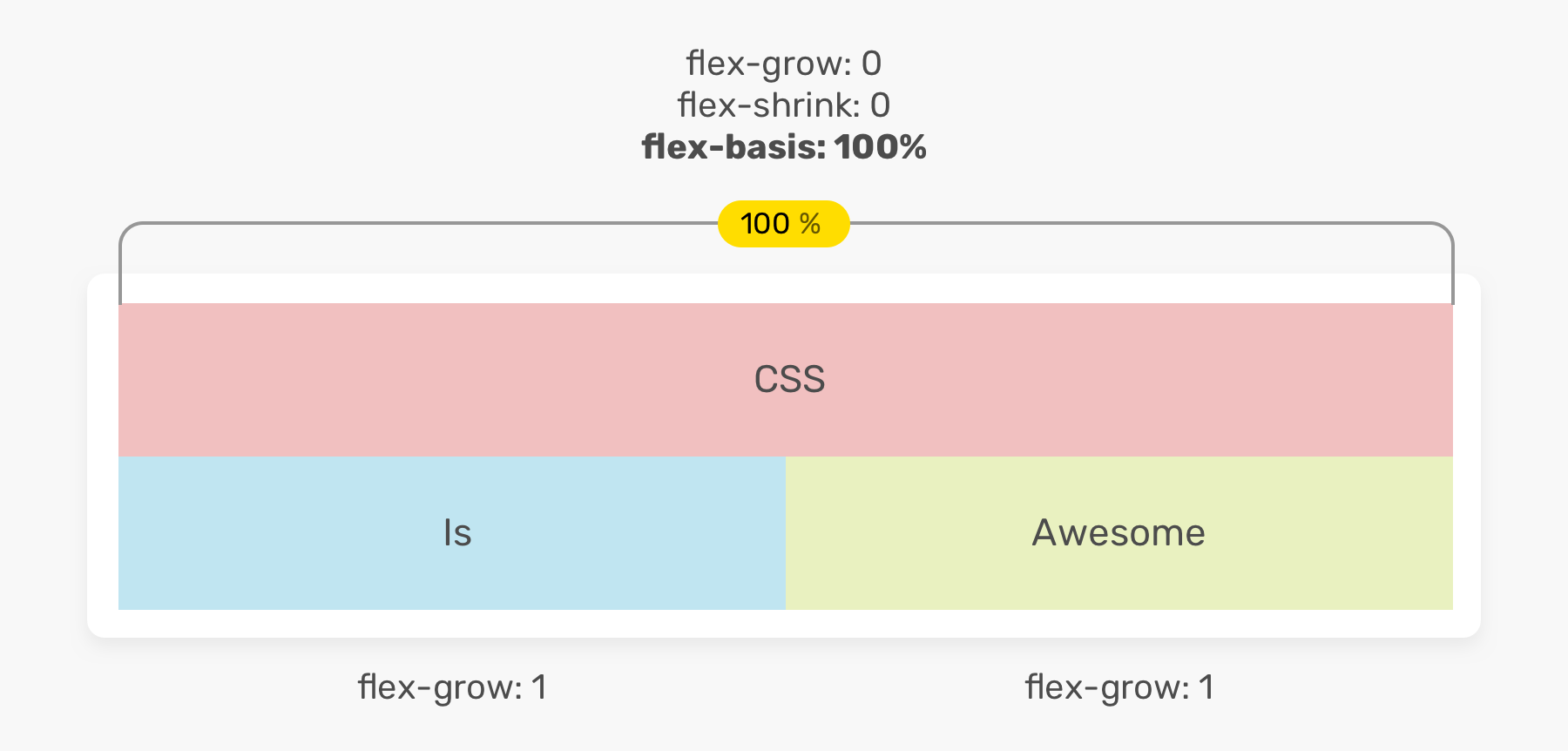
Master Flexbox Scaling by Understanding flex-grow, flex-shrink, and flex- basis – Sebastian Weber – Frontend developer who likes to learn by teaching